Portfolio history – A trip down memory lane

Since i started creating things for the webs, i managed to change my website portfolio a few times by now.
I still kinda remember what my very first website looked like back in 2000. I remember searching the good ol' IE (5 - what a beast back then!) source code of sites that had features i liked - when i say features, i mean it was pretty simple things like how one should insert in image or some text in a specific way.
A lot changed since then regarding technology.
But one thing remains the same, i still spend lots of time looking at source code.
After my first site i the 2000 i hit the teens, so there wasn't any coding or website designing done until my mid 20's, when i quit my job and started studying again.
Now i've been coding for about 7 years, working as a inhouse front-end developer and webdesigner.
Because of my family, full-time job with lots to do and a lot of other spare time activities - the future updates to my portfolio is not gonna be as frequent. But i am all ways working on something creative.
"One cant be coding all the time, some time should be spent during other stuff, while thinking about creating new stuff"
- But now it is time for a much needed update and with it came this Portfolio history - A trip down memory lane thingy you are reading.
"It's easy to forget where you came from"
I hate when things goes on to be forgotten and it's easy to forget where you came from, when you always look a lot at the details on a specific project.
So now my idea is to document the development and major design updates on my portfolio.
Starting from the 2014 which is the first screenshot i could find and ending with the current portfolio design.
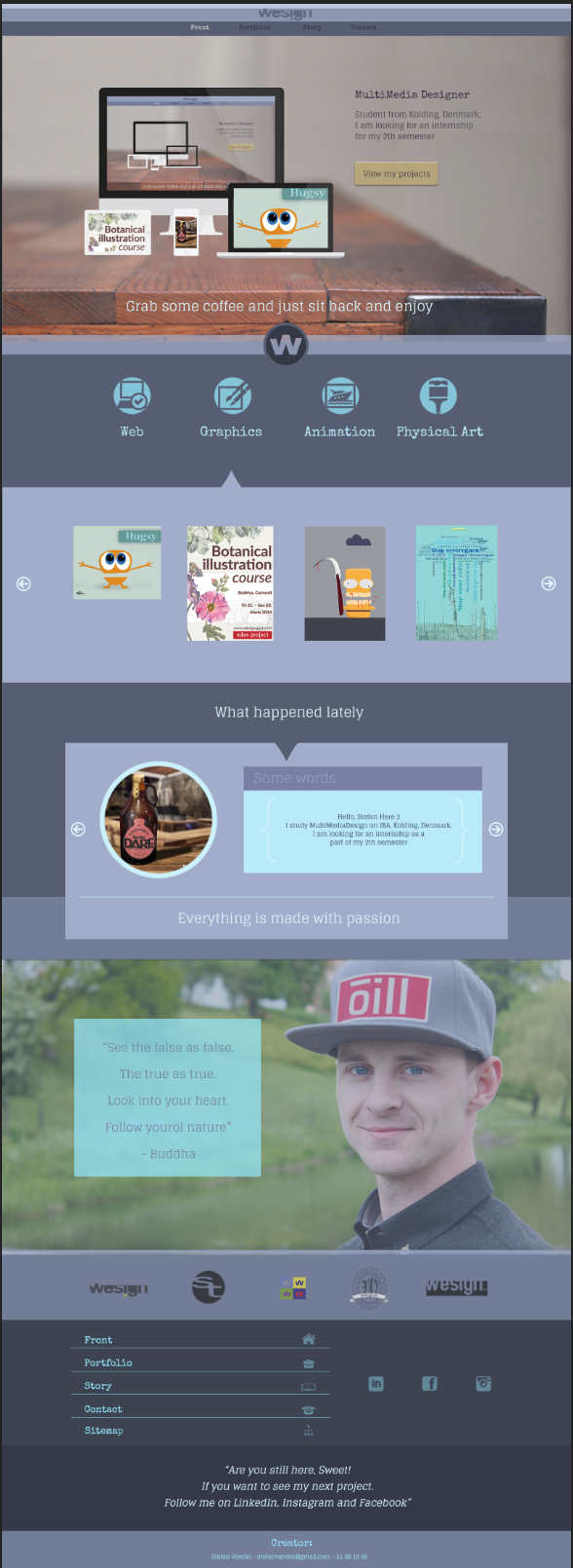
2014
The portfolio i made during the first semester of my Multimediadesigner education 2014.

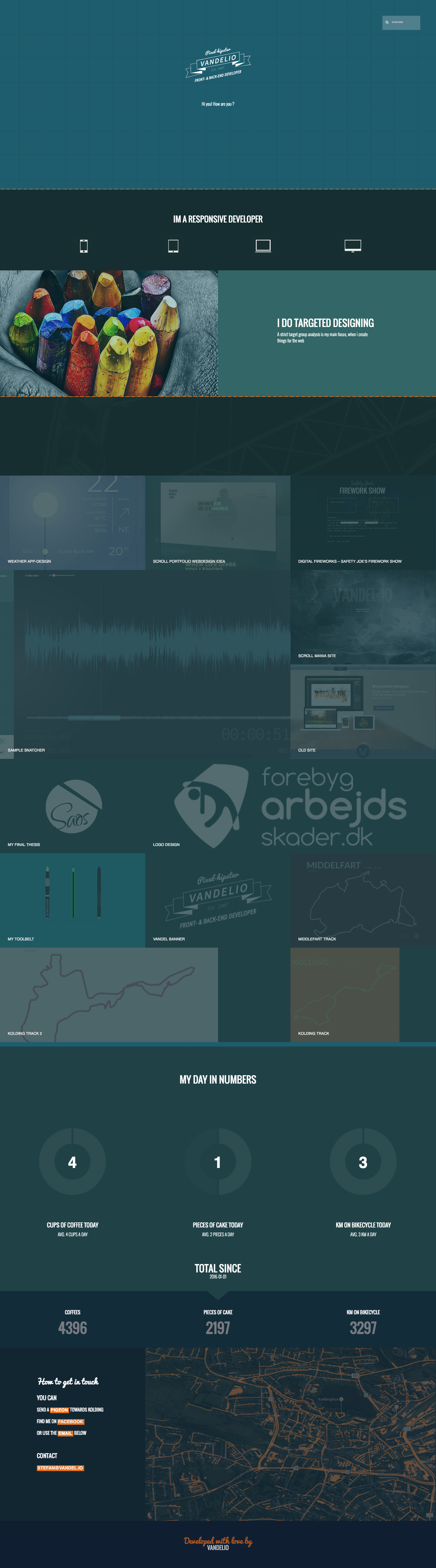
2016
Later, in the late and dark parts of 2016 i created this next one and it is clear to see that something happened with my design skills since that last portfolio design, a bit more jazz was involved in this one. I also got better understanding of the importance of whitespace and minimalism and lots more knowledge about coding.
I had just started using SVG transitions when i made this, so of cause the logo banner intro animates to the header after loading.
So here is the initial loading page

which transitions into the header of the page. Very nice!
Here's the full screenshot of the site.

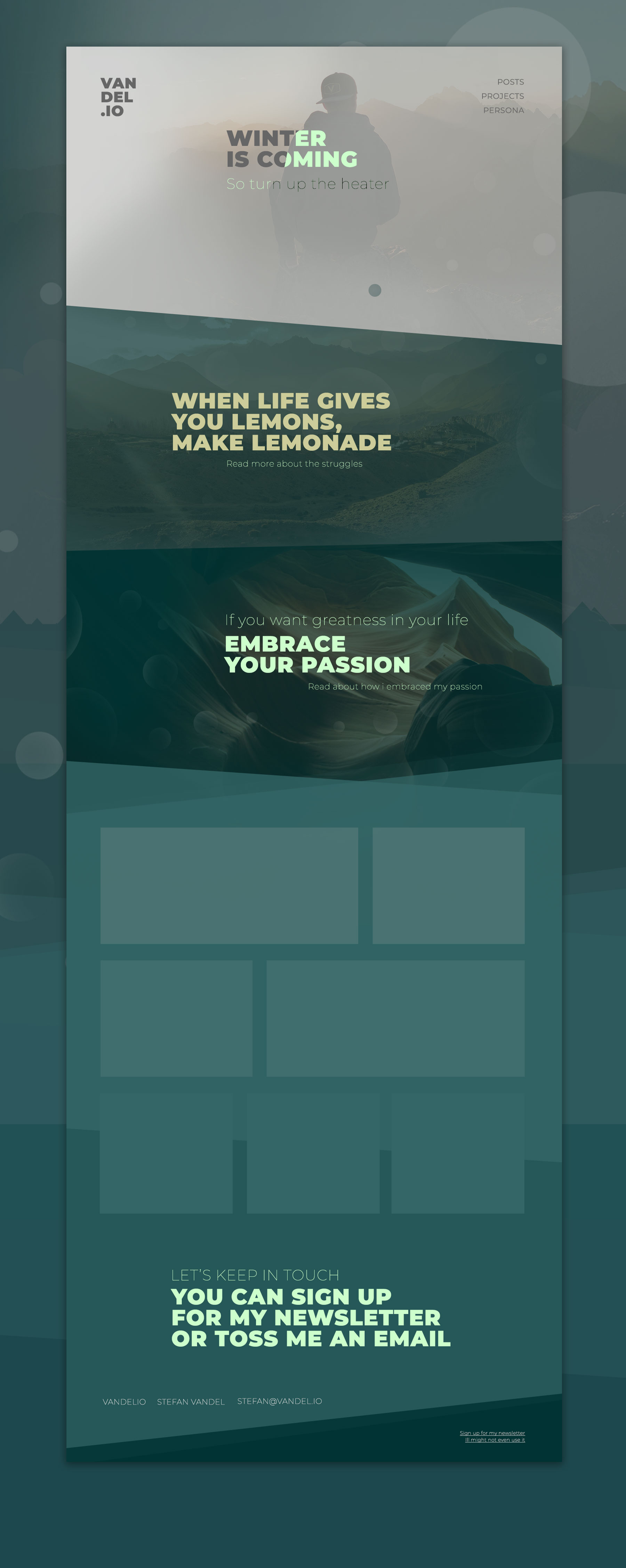
2018
In the early months of 2018, i created this next own with the intention to make it my main portfolio, but it was mostly like an experiment so i was never really that exited and hooked on it to be the next replacement. But i finished the project, with some minor changes during the implementation, because i was experimenting with some stuff.
There is a link to an actually implementation of the site below the screenshot of the design.
The project intro screen looks like this and was actually the first visual clue to my new vandel.io identity, that was in progress at that time.

When the user started scrolling, the window scrolls to the first section of the page, as you can see here below.
And the transitions continue down the page, with the rest of the sections.

Here's a presentation of the single page scroll experience layout, click here to visit the (Never released before) implementation of my 2018 would have been portfolio with scroll transitions.
2019
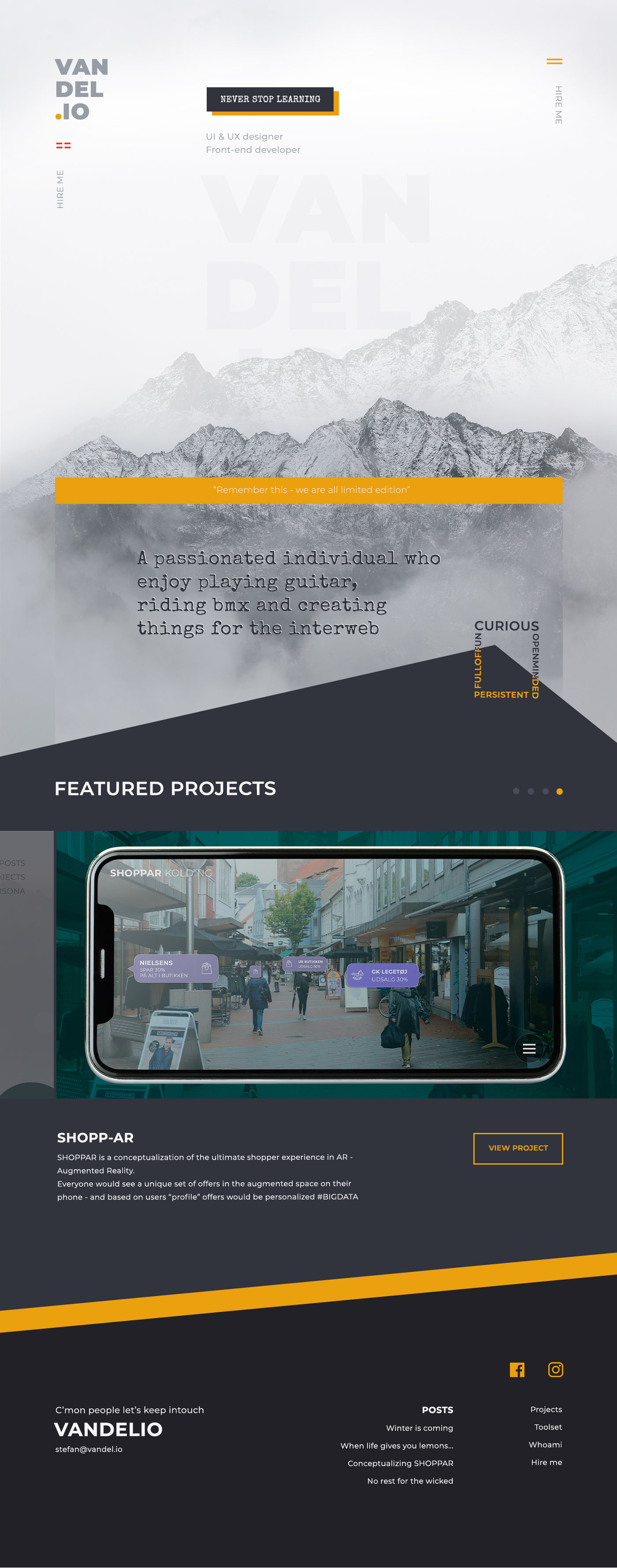
And now the time has come this next one - which currently is my active portfolio released the 1/3/2019.
Lots happened between the last 2 portfolio designs.
My overall view on design and how to think about design has changed a lot the latest years.
This webdesign has scroll interaction thought into the design, making it more live and responsive

Some time in the future there will be a new update, but until then i am gonna leave here.
Thanks for reading this far.
Home